N予備校 プログラミングコース 第2回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門webアプリコース 第2回
今回のまとめ(第1章 01~04)
・「Google Chrome」のインストール
・「Visual Studio Code (VS Code)」のインストール
・各種タグの理解
・自己紹介ページの作成
今回の目標
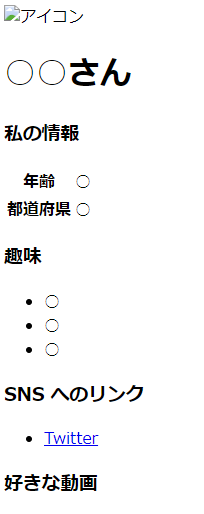
下記のような自己紹介のページを作成するのが、この回の目標

一番上の「アイコン」のところには好きな画像
一番下の「好きな動画」のところには好きな動画を挿入できます
第1回目では、HTMLの基本的な知識、N予備校のカリキュラム等について学びました。
今回は、プログラミングを学ぶ環境を整えることがメインになります。
最後に、やっていてわからなかったところや気になったところをまとめています。
プログラミング体験
第1章 01項では、ホームページ表示に使用するブラウザを用いてプログラミングの体験をします。
「Google Chrome」のインストール
N予備校のプログラミングコースでは、「Google Chrome」というブラウザを使います。
テキストの手順に従ってをダウンロード・インストールします。
テキストもわかりやすく、特に困る所はないと思います。
(といっても、私は昔からChromeを使っていたので、この手順は飛ばしました)
Google Chromeでのプログラミング体験
Google Chromeを使って、ホームページ上で簡単な計算を行い、その結果を表示させます。
今回は、JavaScriptというプログラミング言語を用います。
プログラミング言語とはコンピューターに指示をする際に使う言語のことで、JavaScript以外に、Java、C言語、Phythonなどがあります。
国によって言語が異なるように、それぞれによって記載の仕方が異なります。
こちらもテキストに従うことで特に問題なく実行できます。
HTML
第1章 02項では、ホームページを作るための言語のひとつであるHTML(Hyper Text Markup Language)について学びます。
「Visual Studio Code (VS Code)」のインストール
N予備校のプログラミングコースでは、プログラムを書くためのソフトウェアとして「Visual Studio Code (VS code)」を使用します。
こちらも、テキストの手順に従ってダウンロード・インストールします。
この段階では、VS Codeのソフトが英語表記になっているので日本語に変換します。
こちらも、テキストの手順に従えば簡単にできます。
VS CodeにHTMLを書いてみる
インストールしたVS codeでHTML言語を書いて、ホームページに「こんにちは」と表示させます。
こちらもテキストを読みながら進めれば問題なく進めることが出来ると思います。
今回、VS Codeに記述する内容は以下になります。
この記載方法はHTMLの基本構造になり、今後もよく出てきますのでそれぞれについてまとめてみます。
HTMLの基本構造について
< !DOCTYPE html >
文書がHTMLで作成されたものであると宣言するためのコードです。
このコードで、「これから書く文章はHTMLで書いてあるので、HTMLで読んでください」と指定しています。
< html lang=”ja” > < /html >
HTML文書であることを宣言するためのコードです。
このコードで< html >で「ここからHTMLの文章になります」、< /html >で「ここまでがHTML文章です」と宣言することになります。
lang=”ja”は、ja(日本語)で記載していますということになります。
英語であれば、lang=”en”になります。
< head > < /head >
文書全体の基本的な情報を定義するタグです。
このコード内で、文字コード、ページのタイトルなどを指定したりします。
< meta charset=”UTF-8″ >
このサイトは、文字セットにUTF-8を利用することを宣言するコードです。
コンピュータでは、「あ」という文字をUTH-8では「E38182」という形で表示しますが、Shift_JISという文字セットでは「82A0」という形で表示されます。
ですので、ここで文字セットを指定しておかないと文字が正しく表示されなくなります。
< title >VSCodeにHTMLを書いてみる< /title >
ページのタイトルを「VSCodeにHTMLを書いてみる」に設定します。
< body >こんにちは< /body >
< body > < body >内でページの内容を指定します。
今回の例では、「こんにちは」とページに表示させることになります。
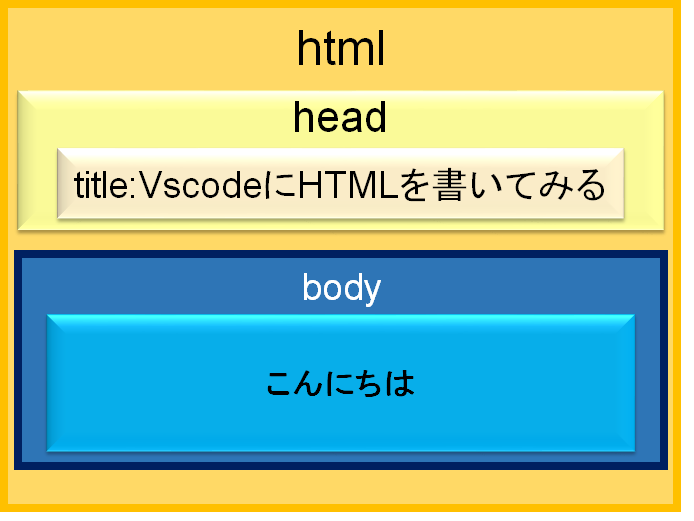
ここまでの構造を模式図で表してみると以下のようになります。

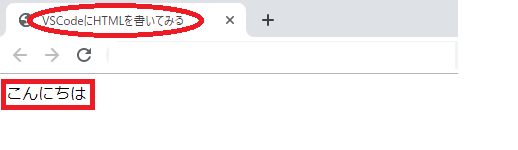
今回のコードを用いることで、以下のようなページになります。

〇で示したようにページのタイトルが「VSCodeにHTMLを書いてみる」に設定され、ページ内に「こんにちは」と表示されます。
各種タグの理解
第1章 03項では、「VS Code」を使ってHTML(ホームページを書くための言語)を書きながら、タグの使い方を学んで行きます。
テキストを見ながらやれば問題なく進められると思います。
キーボードのどこにあって、どれを押しながら押すなど、細かく説明してあるので困ることはないと思います。
- 今回学ぶタグ
・見出し(hタグ)
・段落(pタグ)
・ハイパーリンク(aタグ)
*ハイパーリンクとは、その部分をクリックすると別のホームページへ飛ぶこと
・画像の埋め込み(imgタグ)
・リストの挿入(ulタグ、liタグ、olタグ)
・表の挿入(tableタグ)
h タグ
< h1 >見出し1< /h1 >
< h3 >見出し3< /h3 >
上記の結果、ページ上は下の図の様に表示されます。

1、3というのは文字の大きさ(1は1番目に大きい文字)
p タグ
< p > 段落1 < /p >
< p > 段落2 < /p >
上記の結果、ページ上は下の図の様に表示されます。

html内での改行は、ページ内の改行にはなりません(改行したい場合は br タグを使います。)
< p >段落1
段落2< /p >
上記の結果、ページ上は下の様に表示されます。
a タグ
< a href=”○○○”>Twitter</a >
(○○○には、アクセス先のURLを記入します。)
上記の結果、ページ上は下の図の様に表示されます。
Twitterのところをクリックすると○○○にアクセスします。
img タグ
< img src=”○○○” alt=”×××”>
(○○○には、画像のある場所を入力し、×××には写真の名前を入力します。)
(正しく入力されていれば写真が表示されますが、今回は画像の場所を設定していないので×××と表記されています。)
ul タグ
サンプル画像の時は、ul>li*3 + tabキーで入力(意味は後述)
< ul >
< li >h タグ< /li >
< li >p タグ< /li >
< li >a タグ< /li >
< /ul >
上記の結果、ページ上は下の図の様に表示されます。

table タグ
サンプル画像の時は、table>(tr>th2)+(tr>td2)*2で入力(意味は後述)
< table >
< tr >
< th >タグ名< /th >
< th >意味< /th >
< /tr >
< tr >
< td >h< /td >
< td >見出し< /td >
< /tr >
< tr >
< td >p< /td >
< td >段落< /td >
< /tr >
< /table >
(th:table内の見出し、tr:table内の行、td:table内のデータ)
上記の結果、ページ上は下の図の様に表示されます。

自己紹介ページの作成
学んだタグを使うことで自己紹介のページを作成します。
よくわからなかった点
<タグ>
ここで気になったのが「そもそもタグってなんなのか」です。
で、ネットで調べてみました。
色々とネットでは書かれていますが、現時点で私の考えは、
「ここに書いた文字はこう処理しなさいと指示するための印」だと考えてます。
例えば、
< h1 >プログラミング< /h1 >
と書くと、< h1 >と< /h1 >の間に書いた「プログラミング」を見出しにしなさいという指示
今のところ、この認識で間違っていないのですが、今後何かわかったらまた修正します。
< html:5 >
今回のテキストに書かれているコードでわからなかったタグが、「html:5」です。
htmlは、テキストにも書いてありわかったのですが、5の意味がわからなかったんです。
調べてみると、これはHTMLのバージョン5という意味のようです。
HTMLが作成されてから、色々と改良が繰り返されているようです。
< table>(tr>th2)+(tr>td2)*6 >
これの意味ですが、「>は中に」、「*」は×(かける)と言う意味です。
つまり、上記のコードは、
tableの中に、
(trの中に入った2つのth)と{6つの(trに入った2つのtd)}
を入れる
という意味です。
以上のように、第1章の前半ではHTMLについて学びました。
後半では、JavaScriptについて学ぶようです。
初心者が少しずつ進めながら書いているので、間違っていたりおかしいところがあると思います。
気付き次第修正していきます。

