N予備校 プログラミングコース 第29回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第29回
前回は、URLのパスに合わせてページ内容を変更できるようなりました。その際、VirtualBoxのHTTPサーバーを使用していました。今回は、作成したアンケートを全世界に公開できるようにします。
- 今回の内容まとめ(第3章 16-17)
・Herokuについて
・認証による利用者制限
- 今回の目標
Herokuというサービスを使用し、アンケートフォームを全世界に公開します。さらに、公開したアンケートフォームにユーザー名とパスワードによる認証を設定します。
- 今回新しく扱っているコマンド等
・Heroku
・renderFile
Heroku
アンケートフォームを全世界に公開するために、Heroku(ヘロク)というサービスを使用します。Herokuは、Webサービスを動かすことができるプラットフォームを提供しており、開発向けの小規模な利用であれば無料で利用することが出来ます。
Herokuのアカウント作成
https://www.heroku.com/にアクセスし、登録します。
Heroku CLI をインストール
下記のコマンドを実行し、Heroku CLIをインストールします。
sudo snap install –classic heroku
コマンドの使い方の確認
下記コマンドを入力することで、コマンドの使い方の一覧が表示されます。
heroku help
Heroku へのログイン
以下のコマンドにより、Heroku CLIからHerokuにログインします。ここの部分は2018年度版と2019年度版で変更されている点があります。
<2018年度版>
heroku login
ここでテキスト上では上のコマンドで書かれていますが、変更されているようで下のようなコマンドに変更になったようです。
heroku login –interactive
また、N予備校で使用する既存のファイルでは、pugの旧バージョンであるJade仕様になっているものがあり、pugではなくJadeと記入されている場合があります。(変更しなくてもプログラムは動くようです。)
<2019年度版>
heroku login -i
このコマンドで問題なくログインできるようになっています。
Procfileの作成
Heroku上で動かすための設定ファイルを作成する必要があります。
次のコマンドでProcfileというファイルを作成します。
echo “Web: node ○○” > Procfile
Procfileは、「どのようなコマンドを実行するべきなのか」を認識するためのファイルです。○○には実行するファイル名を記入します。
デプロイ
デプロイ(deploy)とは、アプリケーションをサーバー上に配置し動かすようにすることをいいます。
サーバーの用意
アプリケーションを動かすためのサーバーを作成します。
heroku create
このコマンドで、Herokuにサーバーを用意します。コマンドを実行すると、以下のようにサーバーのURLが表示されます。
http://××××××.herokuapp.com
尚、Herokuのサーバーは仮想化されており、1サーバーをDyno(ダイノ)という単位で呼びます。
ここで、間違えて「heroku create」を二回実行してしまうと以降の作業が実行できなくなります。もし二回実行してしまったときは
heroku apps
heroku apps:destroy –app サーバー名 –confirm サーバー名
1行目で、Herokuにあるすべてのサーバーの一覧を確認し
2行目で、不要のサーバーを削除します。
デブロイの実行
git push heroku ○○:××
herokuの××にローカルの○○をpushしています。
ここで、Pushの際、ローカルのブランチ名を手前に、コロン(:)を挟んでリモート(この場合はHeroku)のブランチ名を後に書くというのが git push コマンドの決まりになっています。ローカルもリモートも同じブランチ名の場合は git push heroku ブランチ名 のように省略できます。
以上の操作でアンケートフォームがサーバー上に適用できました。そこで、先ほどのサーバーのURLにアクセスすることで、アンケートフォームが表示されます。
ここまでが、Herokuを利用したWebアプリケーションの公開方法です。
しかし、現時点ではサーバーのURLを知っている人であればだれでもアクセスできる状態です。
そこで、認証をかけることで利用者を制限できるようにします。
認証による利用者制限
認証をかけることで、アンケートフォームを利用できる人間を制限することが出来ます
認証
英語ではauthenitication(オーセンティケーション)といい、コンピューターの利用者の正当性を検証することです。ユーザー名とパスワードなどを組み合わせて入力してログインすることが認証にあたります。
今回は、認証方法のひとつであるBasic認証を行います。
Basic認証
Basic認証は、HTTPのAuthorizationというヘッダの値に、エンコードされた(別の形式に変換された)IDとパスワードを使って認証する方式です。エンコードにはBase64という方式が用いられます。
Base64
Base64は、データを64種類の英数字のみ(A-Z、a-z、+、/)を用いて変換する方式です。このエンコード方式は暗号化されていない(変換するルールがわかれば復元できてしまう)ので、暗号化されていないHTTPで使用すると、盗聴や改竄される恐れがあります。
このBase認証以外でメジャーな認証方法として、OAuth認証と呼ばれる方式があります。この方式では、Cookieというヘッダを利用します。
まず、Basic認証を実装するためにライブラリのインストールを行います。
Basic認証するためのライブラリをインストール
今回は、http-authというパッケージを利用します。以下のコマンドを実行しインストールします。
<2018年度版>
npm install http-auth@3.2.3 –save
<2019年度版>
npm add http-auth@3.2.3
Basic認証の設定
Basic認証するためのパッケージhttp-authを用いて認証のためのプルグラムを実装します。
const auth = require(‘http-auth’);
const basic = auth.basic(
{realm: ‘Enquetes Area.’},
(username, password, callback) => {
callback(username === ‘○○’ && password === ‘××’);
});
const server = http.createServer(basic, (req, res) => {
1行目で、Basic認証をするためのhttp-authモジュールを読み込み、その動作を定数authと設定してます。
2~6行目で、basic関数を設定しその結果を定数basicとしています。関数の内容は
3行目で、Basic認証で保護する領域を設定し
4-5行目で、ユーザー名を○○、パスワードを××と設定しています。
7行目で、定数basicの内容を含んだサーバーを作成しています。
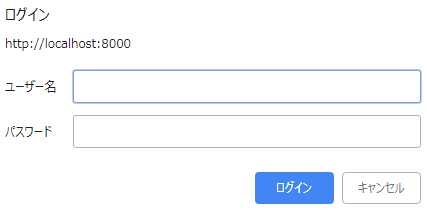
このように設定したプログラムを実行すると、下記のような画面が表示されます。

このユーザー名に先ほどの○○を、パスワードに××を入力することでログインできます。ログインするとアンケートページが表示されます。
ログインページを表示することができるようになったので、続いてログアウト用のURLを作成します。
ログアウトページ作成
Basic認証では、特定のURLにアクセスしログアウトした際に、401 – Unauthorizedというステータスコードが表示されます。
そこで、今回はログアウトした時に「ログアウトしました」と表示するように設定します。
ステータスコード
HTTPでは、レスポンスのステータスコードが仕様として定められています。そのステータスコードは大きく分類すると次のようになります。
100 番台は、処理中
200 番台は、成功
300 番台は、リダイレクト (場所が移転したため移動を促す)
400 番台は、クライアントのエラー
500 番台は、サーバーのエラー
現在の設定ログアウトの際に表示される401 – Unauthorizedはアクセス権不正という意味になります。
ログアウトページの設定
if (req.url === ‘/logout’){
res.writeHead(401, {
‘Content-Type’: ‘text/plain; charset=utf-8’
});
res.end(‘ログアウトしました’);
return;
}
1行目で、/logoutというパスからアクセスがあった際に関数を呼び出すように設定します。
2行目で、ステータスコード401-Unauthorizedをレスポンスとしています。
3行目で、content-typeにtext/plain、charsetにUTF-8に設定し
5行目で、「ログアウトしました」と表示するように設定しています。
このように設定したプログラムを実行し、ログアウトします。
上のように表示されていれば成功です。
以上のように、今回はHerokuというサービスを使用し、アンケートフォームを全世界に公開し、さらに、公開したアンケートフォームにユーザー名とパスワードによる認証を設定しました。
次回以降、ここまで学んできたことを使い匿名掲示板を作っていきます。