N予備校 プログラミングコース 第6回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第6回
前回までに、HTML, JavaScript, CSSについて学んできました。
ここまで学んできたHTML, JavaScript, CSSを使って、診断機能のあるWebページを作成します。
今回は名前診断機能のあるWebページを以下の順番で作成していきます。
- Webページの要件をまとめる
- ページデザインを決める
- 診断機能の設計・開発
- ツイート機能の開発
- 今回の内容まとめ(第1章 14)
・Webページの要件まとめ
・CSSによるページデザイン設計
- 今回の目標
・webページのデザインを設定

- 今回新しく扱っているタグ等
・input
・button
・margin
・padding
・border-style
Webページの要件まとめ
診断機能のあるWebページを作るにあたって、どのようなページを作るかを考えます。
今回は以下のような要件を持つページを作成します。
ページ要件
・いいところを診断する
名前を入力すると診断できる
同じ名前なら、必ず同じ診断結果が出る
診断後に、自分の名前が入った診断結果が表示される
・診断結果をツイートボタンでツイートできる
モックアップの作成
ページ要件が決まると次にページのモックアップを作成します
モックアップとは、機能などを創る前の見た目だけを確認するために作ったものの事です。
今回は次のような要素を持ったんモックアップを作成します。
- 見出しは「あなたの良いところは?」
- 「診断したい名前を入れて下さい」の言葉
- 名前の入力欄
- 「診断する」のボタン
見出し、言葉の作成
HTMLファイルで、ページの見出しと「診断したい名前を入力して下さい」の言葉を表示します。
HTMLファイルの< body >と< /body >の間に次のように記述します。
< h1>あなたのいいところは?< /h1>
< p>診断したい名前を入れて下さい< /p>
1行目で、見出しを「あなたのいいところは?」と設定し
2行目で、「診断したい名前を入れて下さい」と表示するように設定します。
名前入力欄とボタンの作成(inputタグ, buttonタグ)
入力欄はinputタグを、ボタンはbuttonタグを使って作成します。
HTMLファイルの、< body >と< /body >の間にそれぞれの内容を記述します。
< input type=”text” id = “○○” size = “40” maxlength = “20”>
< button id = “××”>ボタン< /button>
typeでは、入力の形式を設定します。今回は、文書を入力するのでtextを指定しています。
他にもemail:メールアドレス入力欄、password:パスワード等を設定することができます。
入力欄の大きさをsizeで設定し、maxlengthで入力可能な最大の文字数を設定します。
それぞれのidを、○○と××と今回は設定しています。
このidを使って入力欄、ボタンを設計していきます。
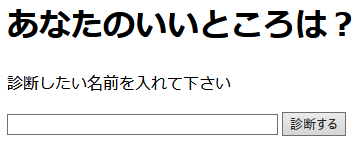
ここまでをまとめて、
< body>
< h1>あなたのいいところは?< /h1>
< p>診断したい名前を入れて下さい< /p>
< input type=”text” id = “○○” size = “40” maxlength = “20”>
< button id = “××”>ボタン< /button>
< /body>
のように設計することで、次のようなモックアップが作成できます。

CSSを使ったページデザイン
CSSファイルで、ページの背景色や文字色等を設定します。
背景色、文字色の設定(background-color, color)
背景色、文字色は以前に学んだbackground-color, colorを使って設定します。
body {
background-color: #04A6EB;
color: #FDFFFF;
}
横幅の太さと余白の設定(width, margin)
ページ内の横幅の太さ、境界の外側および外側の余白をそれぞれwidth, margin, paddingで設定することができます。
また、入力欄の高さと境界線を、height, border-styleで設定します。
width: 500px;
横幅を500 pxで設定します。
margin-right: auto;
margin-left : auto;
境界の外側の右側と左側の余白を自動調節するように設定しています。
padding: 5px 20px;
境界の内側の上下と5 pxで左右の余白を20 pxに設定します。
height: 25px;
入力欄の高さを25 pxで設定します。
border-style: none;
境界線を表示しないように設定します。
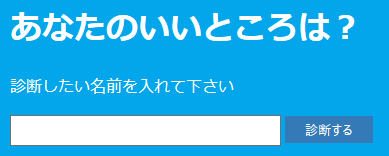
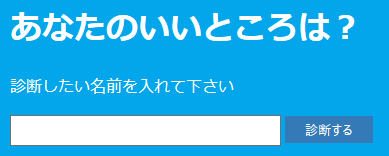
以上のタグを利用して下記のように設定します。
body{
background-color: #04A6EB;
color: #FDFFFF;
width: 500px;
margin-right: auto;
margin-left : auto;
}
button {
padding: 5px 20px;
background-color: #337AB7;
color: #FDFFFF;
border-style: none;
}
input {
height: 25px;
}
body{}でページ全体、button{}でボタン、input{}で入力欄のデザインを設定します。
その結果以下のように表示されます。

今回はhtml, CSSを使って今後作る名前診断機能のwebページのデザインを設定しました。
次回から今回作ったページに持たせる名前診断機能を開発していきます。
